No design de interfaces, cada elemento visual ou interativo transmite (ou deveria) pistas sobre sua funcionalidade. O conceito de affordance, amplamente discutido na experiência do usuário, define como a forma e a função dos "objectos" indicam sua usabilidade.
Durante minha pesquisa sobre os detalhes que tornam uma interação mais fluida, encontrei o artigo "Invisible Details of Interaction Design" de Rauno Freiberg, onde tive o meu primeiro contacto consciete com a palavra, o artigo aborda aspectos muitas vezes negligenciados, mas essenciais.
"Grandes interações são modeladas a partir de propriedades do mundo real" - Rauno Freiberg
Diversos estudos categorizam a affordance de diferentes maneiras, mas uma divisão particularmente útil (para mim) inclui quatro tipos principais: perceptível, oculta, falsa e física.
1. Affordance Perceptível
A affordance perceptível/explícita ocorre quando a interface deixa clara a ação esperada. Elementos como botões com efeitos visuais, placeholders em campos de entrada e ícones intuitivos orientam o usuário de forma direta.
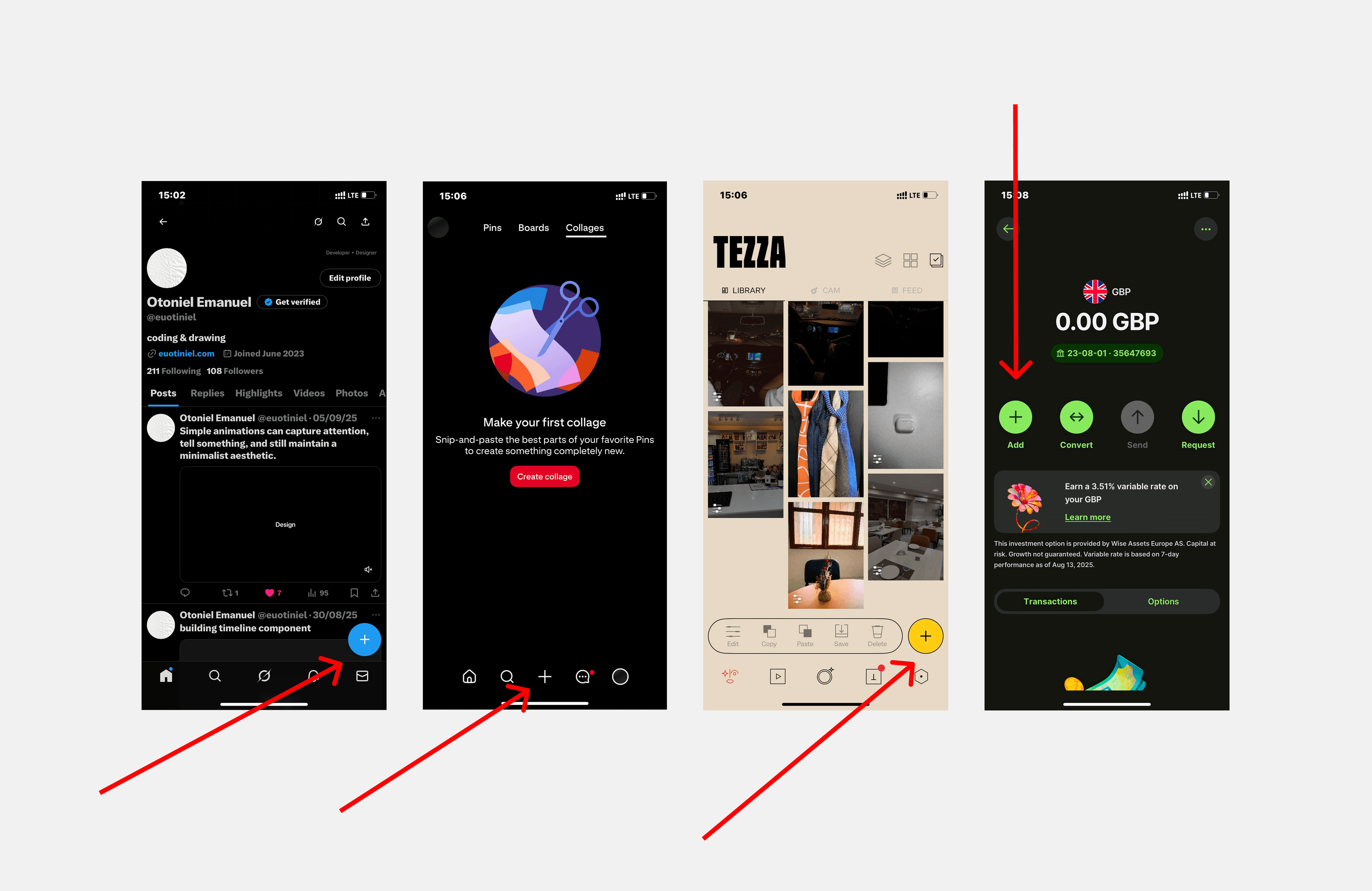
Um exemplo comum é o uso do ícone '+' para adicionar novas tarefas e outras ações. Esse símbolo é amplamente reconhecido, pois remete à ideia de adicionar, incrementar e expandir.

Um outro exmplo igualmente bom, é um botão com um texto "clique aqui", isso remete diretamente a acção que deve ser tomada por meio de linguagem verbal.

2. Affordance Oculta
Em alguns casos, a interação não é explicitamente visível, mas pode ser descoberta ao longo do uso - ou só quando uma certa condição é completada.

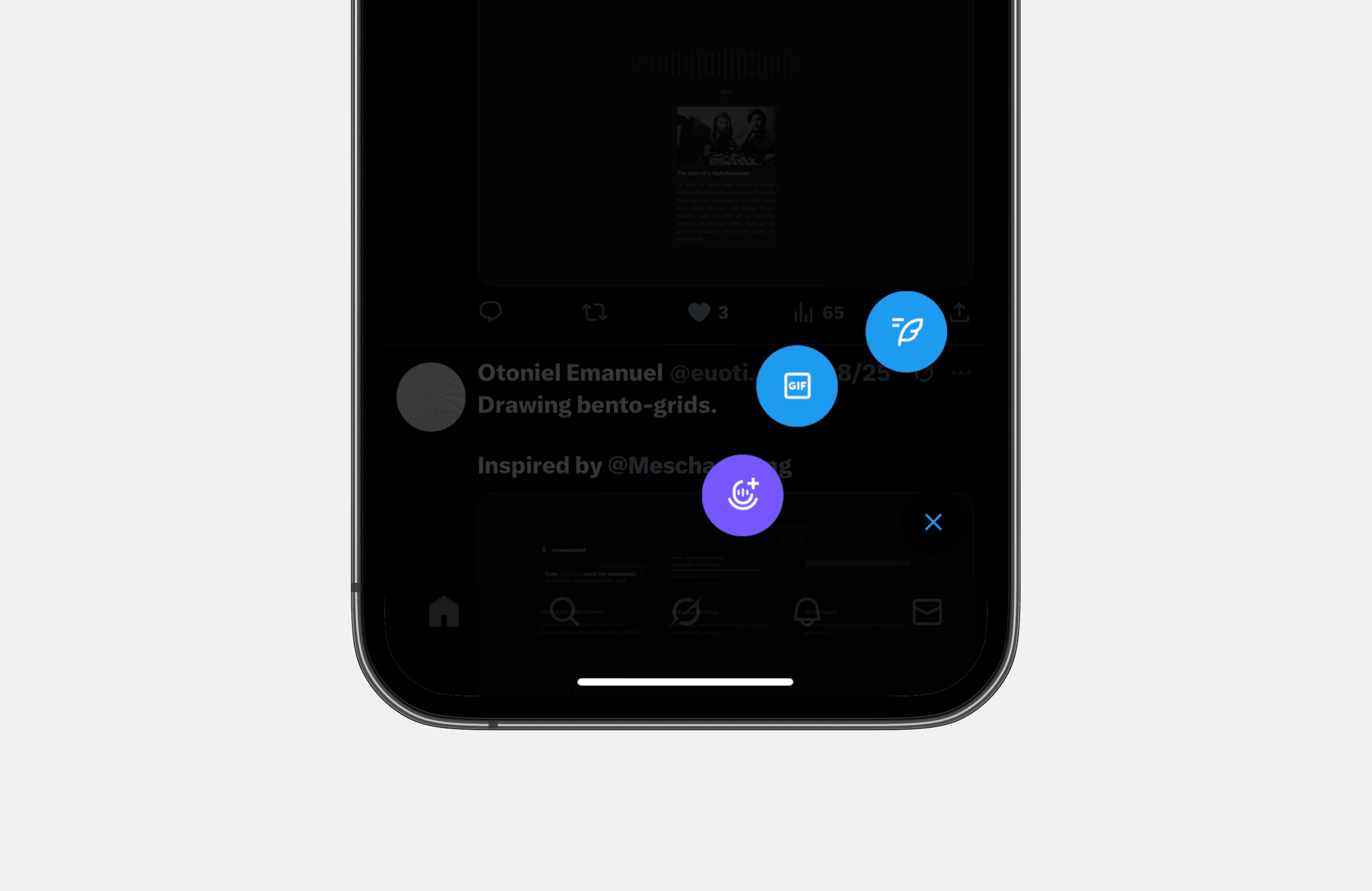
Nesta imagem no X (antigo Twitter) não é imediatamente perceptível que temos essas opção, apenas quando pressionamos o botão de criar post.
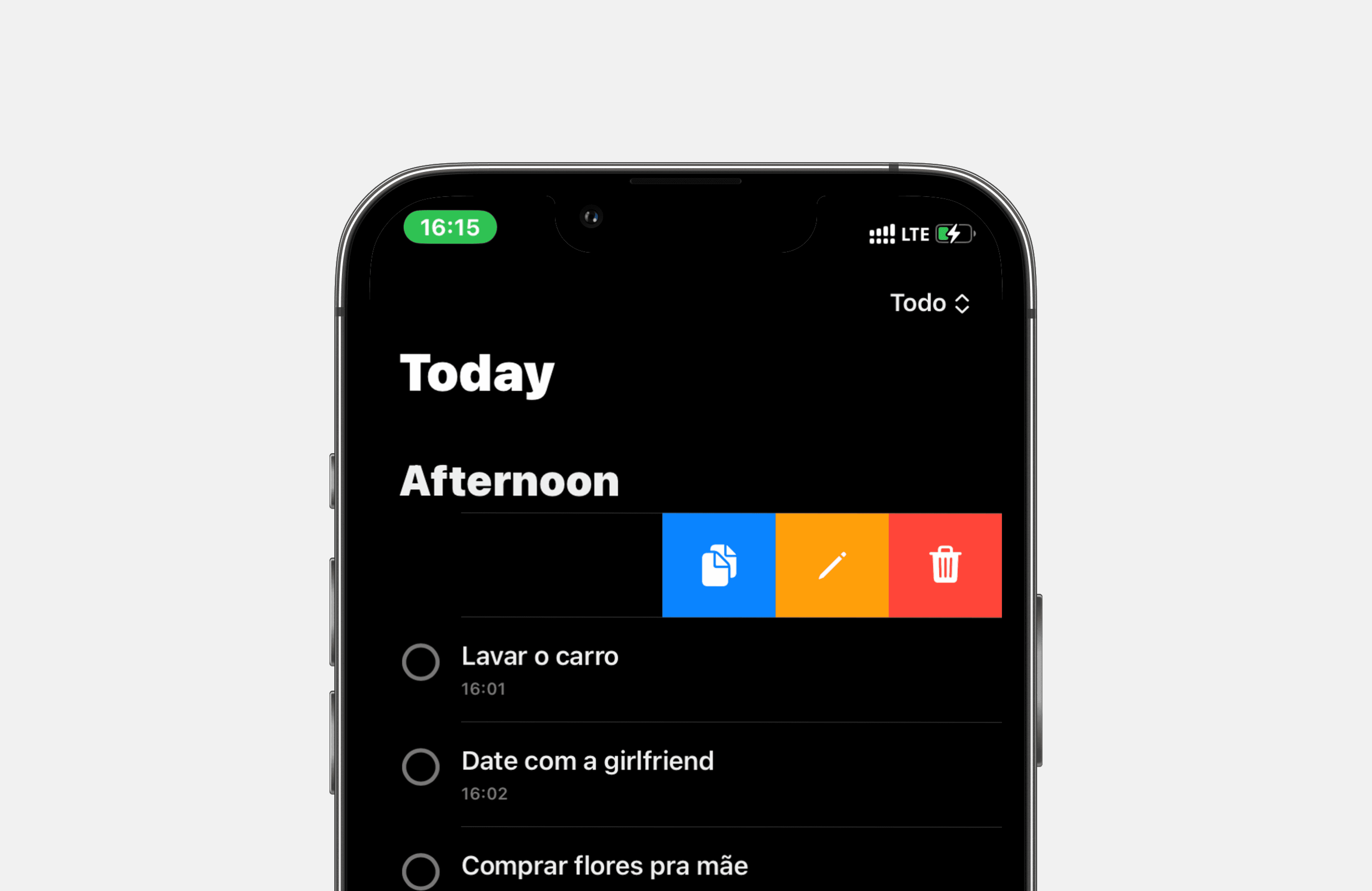
Em uma interface de lista de tarefas, é comum implementar a funcionalidade de arrastar para excluir um item, partilhar, editar, etc.

Para evitar que os usuários desconheçam essa opção, uma boa abordagem seria uma breve animação inicial sugerindo o movimento esperado.
Affordances ocultas não são inerentemente más. Quando bem implementadas, podem melhorar a eficiência e proporcionar uma experiência mais fluida para usuários recorrentes, desde que não sejam a única forma de acessar uma funcionalidade essencial.
3. Affordance Falsa
Affordances falsas ocorrem quando um elemento sugere uma funcionalidade que não corresponde à sua real interação. Isso pode acontecer, por exemplo, quando um botão parece clicável, mas não é, ou quando um link sublinhado não leva a lugar nenhum. No entanto, affordances falsas nem sempre são um problema; em alguns casos, são usadas intencionalmente para reforçar padrões visuais ou orientar a experiência do usuário.
Um exemplo comum é um campo de entrada de texto que parece editável, mas na verdade é apenas um valor estático exibido na interface. Isso pode ser útil quando queremos manter a consistência visual sem permitir edição direta, como em painéis administrativos onde certos dados são apenas para visualização. Para evitar confusão, é importante complementar essa affordance com um indicativo visual, como um ícone de bloqueio ou um aviso sutil.
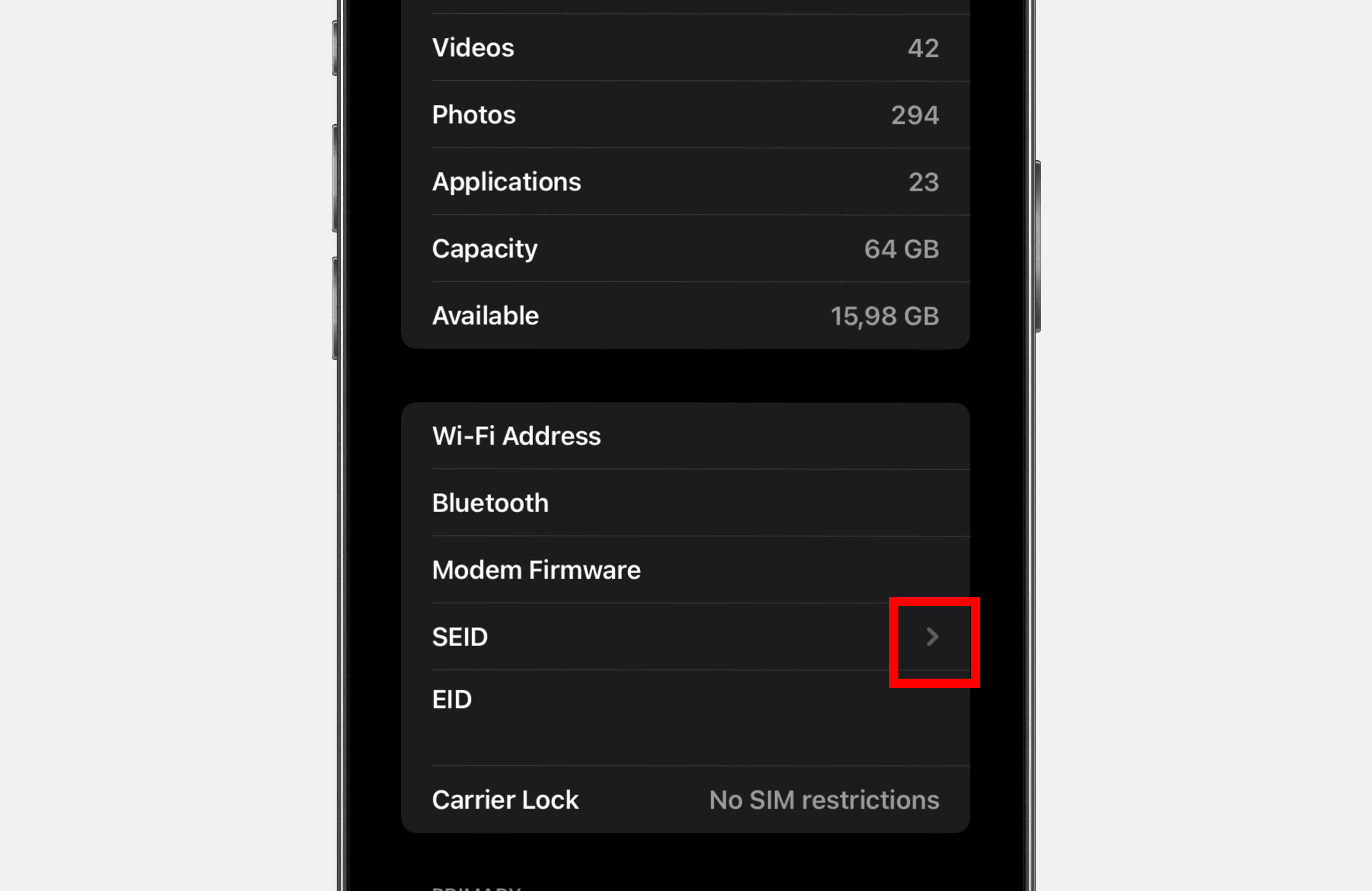
No iPhone por exemplo, na parte de definições, alguns itens parecem ser clicáveis, mas na verdade são apenas informativos.

Aqui temos apenas um detalhe que diferencia o item clicável do que não é, a seta. Mas para um usuário menos experiente, isso pode não ser tão óbvio, por conta da semelhança visual.
4. Affordance Física
Refere-se à relação entre forma e funcionalidade de um objeto, muitas vezes baseada em interações do mundo real. No ambiente digital, isso se traduz em interfaces que imitam elementos físicos para facilitar a usabilidade e criar uma experiência mais intuitiva.
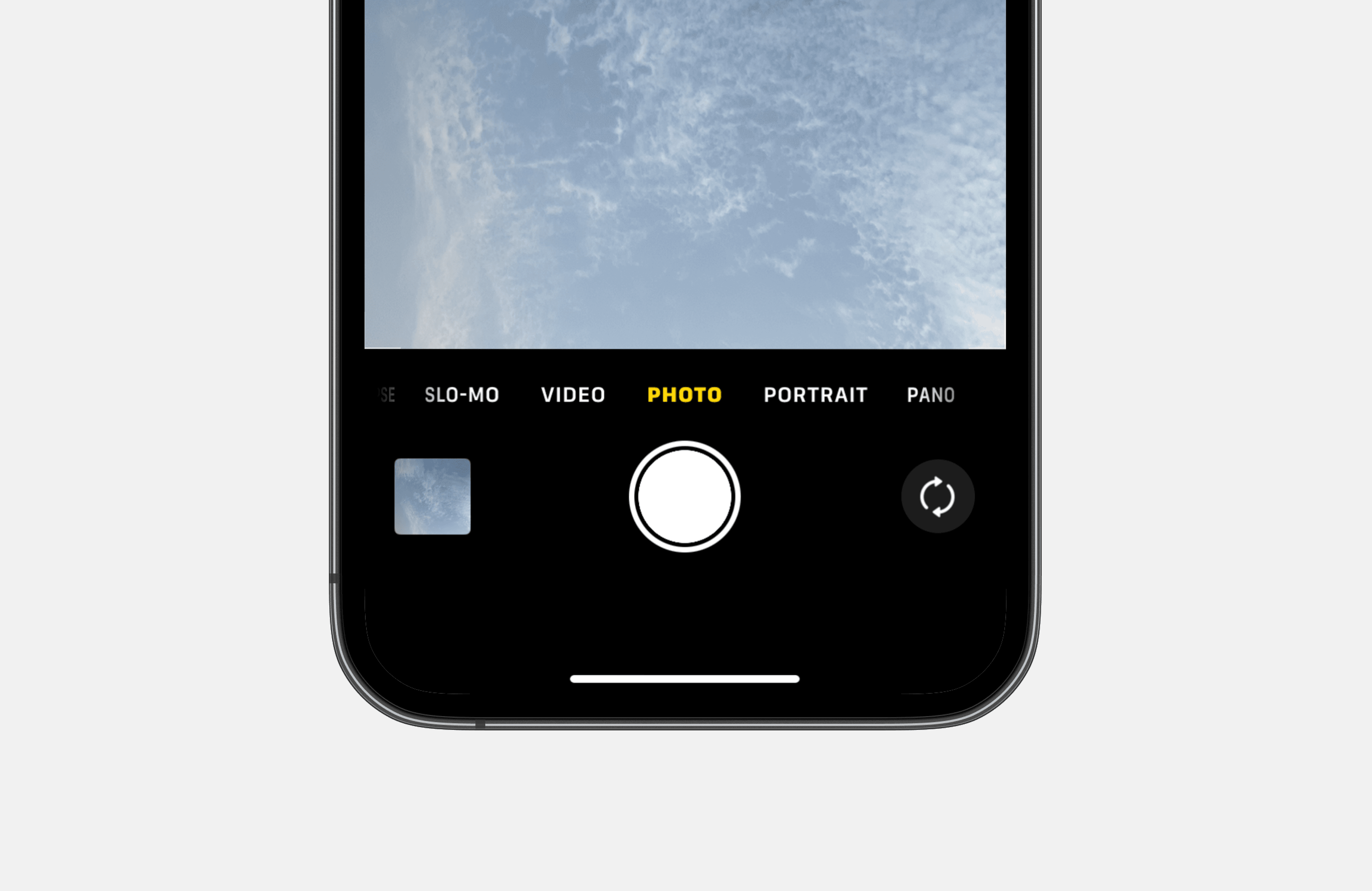
Há vários exemplos claros desse tipo de affordance. O botão circular da câmera, por exemplo, lembra o disparador de uma máquina fotográfica tradicional, convidando o usuário a “pressioná-lo” como faria no mundo físico.

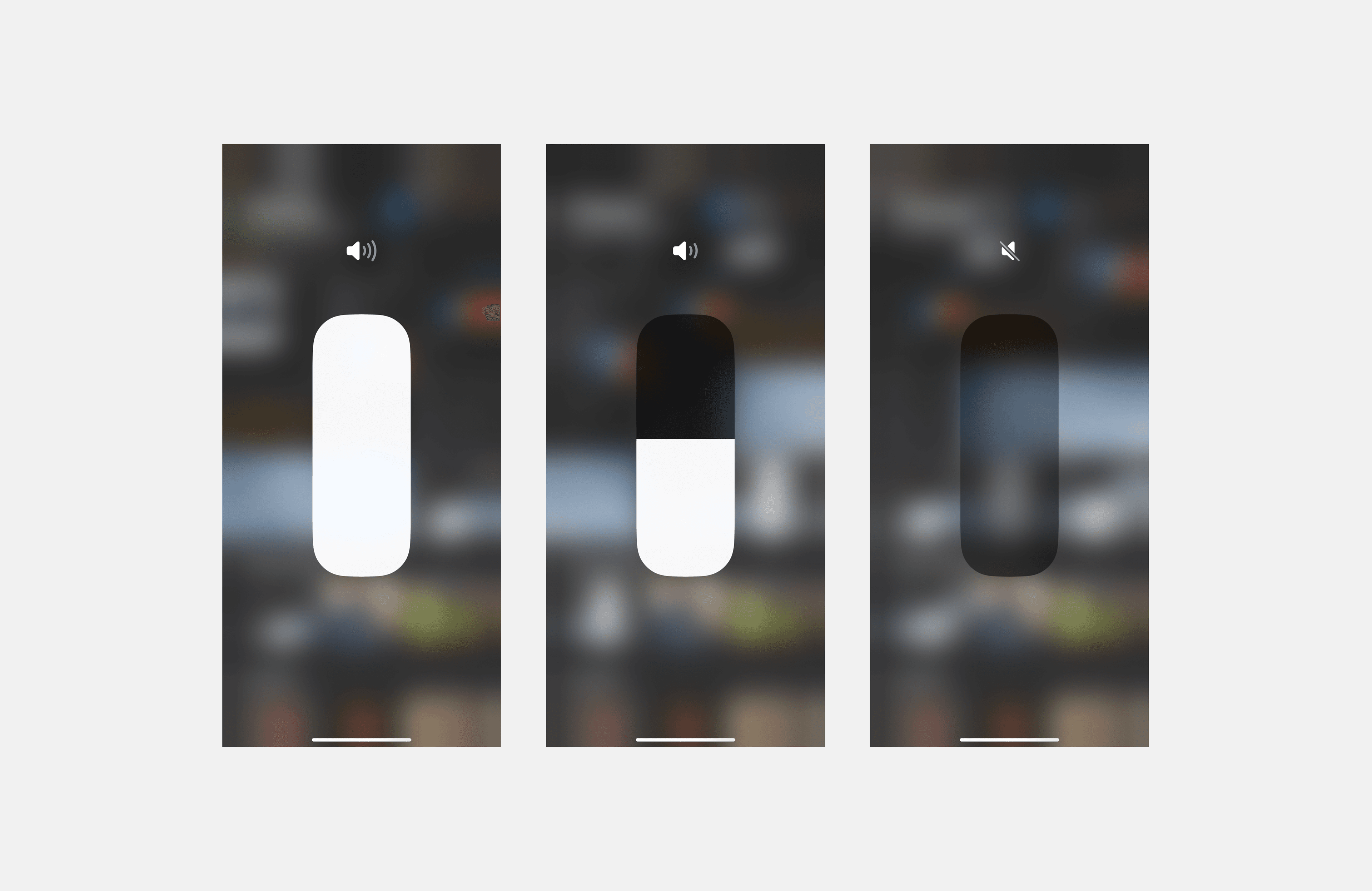
Já os controles deslizantes de brilho e volume no Centro de Controle transmitem suavidade e resistência, como se estivéssemos ajustando um botão físico (mesa de som por exemplo).

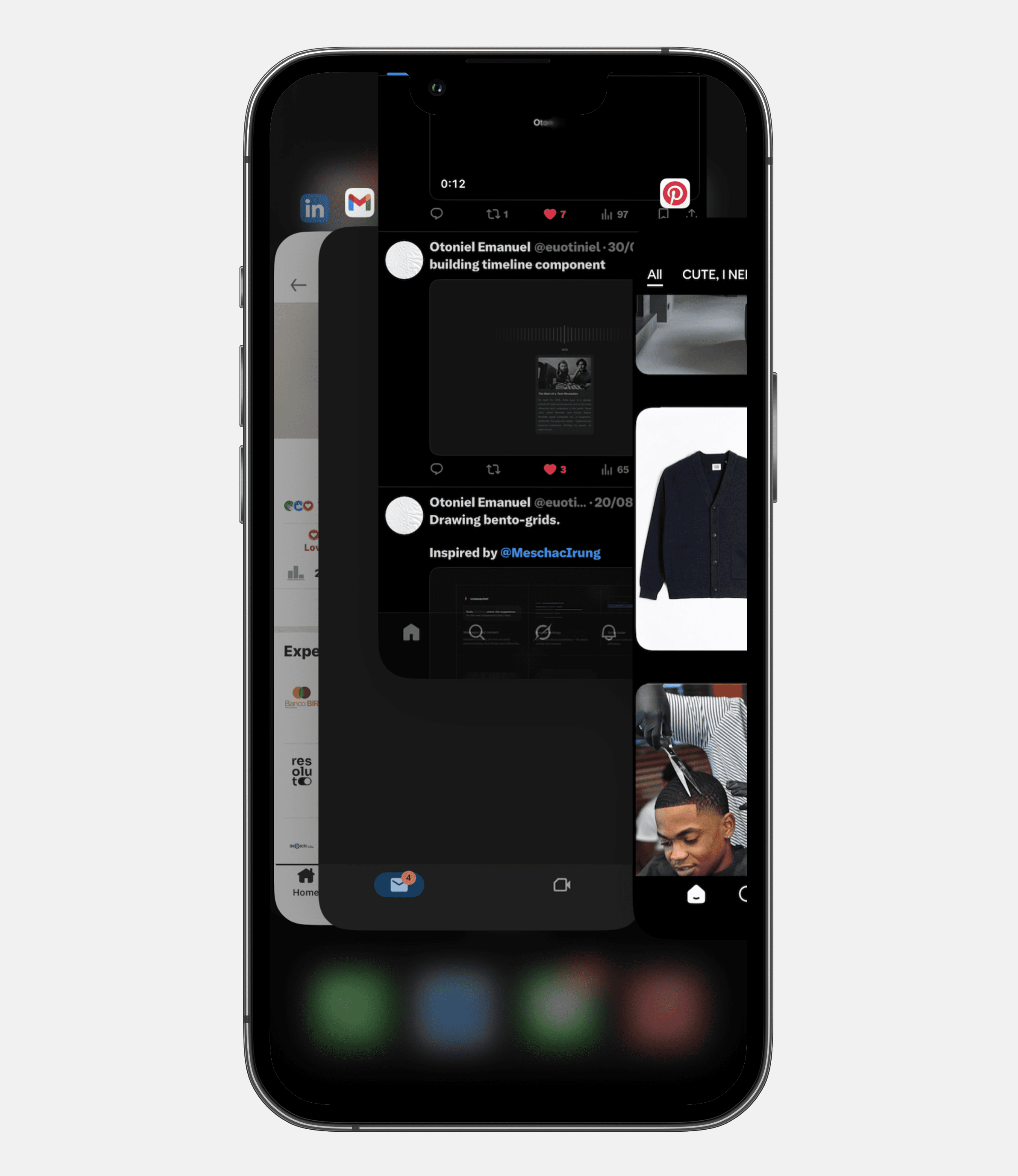
Outro caso é o Widget Stack, que permite deslizar entre diferentes widgets como se fossem cartões sobrepostos, replicando a experiência de folhear objetos empilhados.

Além disso, o próprio gesto de rolagem em listas ou páginas, incorpora a noção de inércia: ao arrastar a tela com mais força, ela continua deslizando até perder “velocidade”, simulando o comportamento de objetos no mundo real.
Esses detalhes criam uma ponte entre o ambiente digital e o mundo físico, ajudando o usuário a compreender a interação de forma mais natural e envolvente.
Conclusão
Este artigo foi uma oportunidade para explorar e refletir sobre o impacto das affordances no design. Embora ainda esteja aprofundando meus estudos sobre o tema, percebo como esses conceitos podem tornar interfaces mais intuitivas e agradáveis de usar. A aplicação consciente de affordances ajuda a reduzir frustrações e melhora a experiência do usuário, criando interações mais naturais e fluidas.
Conforme continuo aprendendo, pretendo testar e refinar esses princípios em meus próprios projetos, acredito que esse nível de refinamento, muitas vezes invisível ao usuário, é o que diferencia um design mediano de uma experiência verdadeiramente eficiente.